Présentation
L'ISTIA :
Composante de l’Université d’Angers, l’ISTIA (Institut des Sciences et Techniques de l’Ingénieurs d’Angers) est aujourd’hui une École d’Ingénieurs habilitée par la Commission des Titres d’Ingénieurs.
L'ISTIA a pour objectif de former des ingénieurs opérationnels grâce à des enseignements théoriques et pratiques ainsi qu'au
travers d'expériences acquises lors de projets et de stages. A l'issue de la troisième année, commune à tous les étudiants,
l'étudiant s'oriente vers l'option de son choix : Automatique et Génie Informatique, Qualité et Sureté de Fonctionnement,
ou Ingénierie de l’Innovation.
Site internet de l'ISTIA
 Notre projet :
Notre projet :
Dans le cadre de notre 4ème année au sein de l'ISTIA en option Automatique et Génie Informatique
nous avons eu un projet étudiant à réaliser dans les domaines de notre formation.
Etant deux étudiants souhaitant nous orientés vers la réalité virtuelle nous avons choisi un sujet
de réalisation d'une application ayant pour but l'identification des émotions. L'usage de
l'immersion virtuelle est donc le meilleur moyen de simuler un environnement dans lequel
on pourra observer l'évolution ainsi que les réactions d'une personne.
Objectifs
Les objectifs ont été définis lors des premières réunions par nos encadrants: M. Richard Paul et Mme Follope
Déborah. La validation technique était assuré par M.PAYEN Teddy. Après plusieurs rencontres, différentes propositions ont été retenues :
- Réaliser 5 terrains inspirant respectivement une émotion: peur, tristesse, dégoût, joie, zen.
- Modéliser une zone de tutoriel.
- Obtenir différentes méthodes de navigation dans l'environnement.
- Intégrer les différents périphériques.
Périphériques
|
|
L'Oculus Rift est un masque de réalité virtuelle. Il fonctionne grâce à un détecteur de mouvement
intégré au casque et connecté à l'ordinateur via USB. Ce capteur permet d'adapter la caméra d'une
application 3D en fonction de l'orientation de la tête du joueur. L'Oculus possède également un écran
plat sur lequel est affichée une image stéréoscopique récupérée par deux caméras présentes dans l'environnement.
Un système de lentilles placées devant les yeux du joueur permet à ce dernier d'obtenir une vision
en relief de l'image. Ainsi, l'utilisation de l'Oculus Rift ajoute un vrai plus immersif dans une application
de réalité virtuelle.
|
|
Le Razer Hydra est un contrôleur de jeu à détection de mouvements conçue par l'entreprise Sixense.
Ce périphérique présente plusieurs particularités intéressantes. Contrairement à une manette classique,
l'Hydra est constituée de deux parties permettant ainsi aux deux mains d'être indépendantes. Il est également constitué
d'une base possédant un capteur de mouvement électromagnétique d'une précision à l'échelle du millimètre.
|
|
Programmation
Pour commencer l'implémentation du Razer Hydra nous avons utilisés les pilotes ainsi que les projets de démonstration
du constructeur : Sixense. Ceci nous a permis d'observer le fonctionnement de l'Hydra sous Unity3D et ainsi de nous inspirer
de ce qui avait déjà été réalisé.
Après différentes observations sur le code constructeur, il a été décidé de récupérer le plug-in reliant les données internes
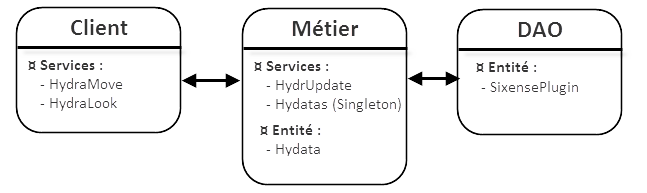
aux contrôleurs de l'Hydra à l'ordinateur et de refaire les couches de programmation supérieures. Nous avons alors choisi de réaliser une architecture 3-tiers.
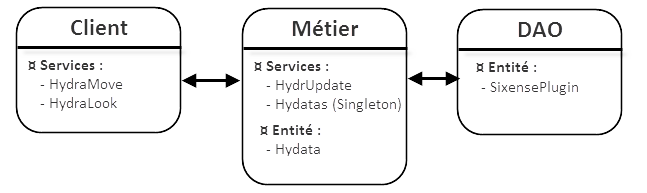
Une architecture 3-tiers comporte différents scripts permettant la récupération des données brutes du périphérique, leur traitement et leur
transmission à l'utilisateur. Respectivement ce sont les couches d'accès aux objets (DAO), couche métier et couche client. Appliquer aux
différentes scripts du Razer Hydra, nous obtenons le diagramme suivant:

Un script "Hydata" contient les données d'une des manettes du Razer Hydra. Le script "Hydatas" contient 2 objets du type "Hydata", on peut
donc l'associer à la représentation physique de l'Hydra. De plus c'est un "Singleton", cela signifie qu'un seul exemplaire de ce script peut
être instancié, en effet l'application ne comporte qu'un seul Razer Hydra, la présence de plusieurs objets "Hydatas" nous poserait problème.
Le fonctionnement ensuite est simple, les 2 objets "Hydata" enregistrent les données fournies par la couche DAO. L'objet "Hydatas" regroupe
les "Hydata" et permet la lecture des données qu'ils contiennent. Enfin pour finir le script "HydrUpdate" met à jour continuellement les valeurs des
objets Hydata via le Hydatas. On peut alors faire le distinguo entre les services qui sont les scripts effectuant des action alors que
les entités ne contiennent que des informations utiles.
- Amélioration de la navigation :
Nous avons réalisé différentes fonctionnalités pour améliorer la navigation de base proposée par Unity3D.
Dans un premier temps, nous avons écrit un script pour ajouter des bruits de pas lorsque le joueur se déplace.
Cet effet sonore renforce nettement l'impression de marche de l'utilisateur et améliore ainsi son immersion.
Nous avons récupéré pour cela plusieurs sons de pas sur plusieurs types de terrain (sentier, planché en bois, flaque d’eau).
Lorsque que le joueur marche notre application reconnait le type de terrain et lance un son audio approprié.
A chaque fois, on fait varier le volume et la vitesse de lecture pour que le bruit de pas soit différent et donne l’impression d’une marche réaliste.
Nous avons ajouté également un effet qui permet d’imiter le hochement de tête lors de la marche en effectuant un léger mouvement vertical de caméra.
De plus 2 modes de déplacement utilisant le Razer Hydra ont été réalisés. Le premier consiste tout simplement à utiliser les sticks pour diriger
son personnage ainsi que la caméra. C'est le mode de déplacement le plus commun, on le retrouve dans la majorité des jeux vidéos actuels.
Le second est plus immersif mais nécessite un temps d'adpatation. Pour se déplacer l'utilisateur devra incliner les contrôleurs du Razer vers l'avant/arrière
pour avancer/reculer et vers la gauche/droite pour tourner son personnage. Le stick de la caméra peut toujours être utiliser si nécessaire.
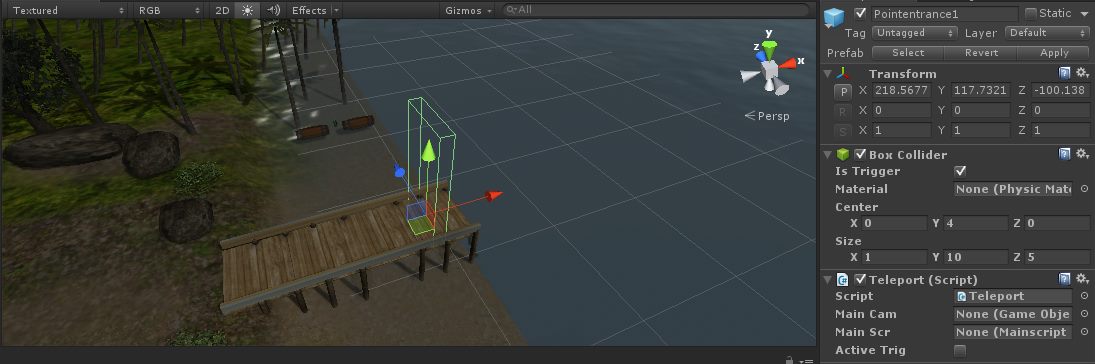
- Réalisation du parcours de déplacement :
|
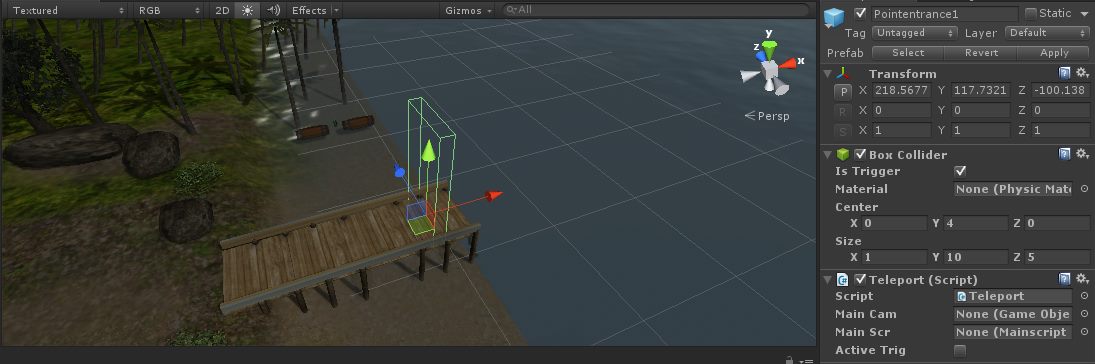
Pour répondre au cahier des charges il a été nécessaire de créer une suite de terrains correspondants aux émotions désirées.
Sachant que l'ordre d'apparition des environnements ainsi que le sens dans lequel on les parcourt est aléatoire.
Nous avons réalisé des portails pour permettre au joueur de se téléporter de terrain en terrain.
Nous avons fait en sorte que chacun d’entre eux soient sélectionnés aléatoirement parmi une liste.
A chaque fois que le joueur passe un portail, le terrain précédent est détruit et le terrain suivant est créé.
|

|
- Réalisation de la zone de tutoriel et des menus :
Afin que le joueur s’habitue à se diriger avec les différents périphériques, nous avons créé une zone de tutoriel.
Elle contient plusieurs instructions comme des mouvements de caméra ou des déplacements.
A la fin du tutoriel, le joueur est téléporté et l’expérience commence.

Pour finaliser l’interface de notre application, nous avons créé un menu dynamique ou l’on sélectionne le mode de navigation.
Gestion du projet
Une fois l'ensemble des tâches et des moyens à notre disposition défini nous avons pu nous répartir le travail de manière à être le plus efficace possible.
Fabien avait comme tâches la modélisation du déplacement dans l'environnement, l'ajout de l'Oculus Rift et la réalisation de la zone de tutoriel.
Rémi travaillait sur l'implémentation du Razer Hydra, la réalisation des différentes méthodes de navigation ainsi que l'ajout de la veste haptique.
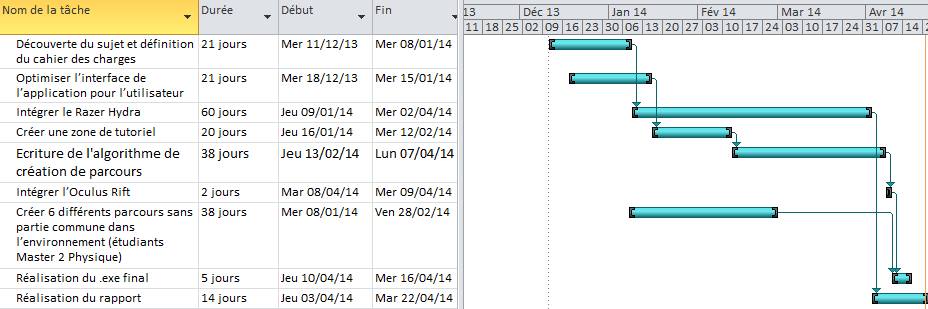
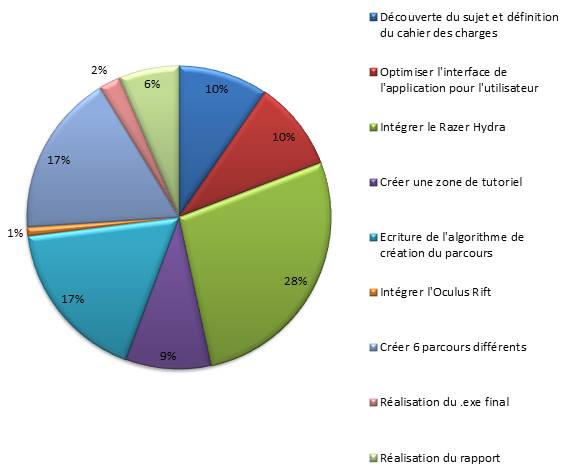
Afin d'avoir une représentation plus explicite de la répartition ainsi que de l'importance des tâches que nous avons effectuées
nous avons réalisé 2 diagrammes différents. Tout d'abord un GANTT afin de voir comment ont été répartis nos activités et un diagramme circulaire
pour observer leur importance.
Conclusion
L’objectif de ce projet était de mettre en place une application immersive de réalité virtuelle dans le but de pouvoir évaluer les émotions
émises par l'utilisateur lors de son évolution au sein des environnements développés.
Sur le plan technique, ce projet nous a apporté une expérience de travail de groupe mais aussi en équipe avec la réalisation des environnements
par une autre équipe. La communication est bien entendu la clé du bon déroulement d'un projet que ce soit avec nos responsables de projets,
avec une seconde équipe et entre nous.
Lors de ce projet, nous avons pu mettre en application les connaissances acquises à l’ISTIA dans le domaine de la programmation ainsi que
la réalisation d'environnement sous Unity3D.
Sur le plan humain, cette expérience fut enrichissante. Il y a eu un réel échange avec M. PAYEN, consultant Unity3D sur ce projet,
qui nous a fait part de son expérience, donné des conseils et accordé du temps si nécessaire. De plus Mme FOLOPPE a su nous indiquer ces exigences
pour l'utilisation ultérieure de l'application afin de déterminer clairement le cahier des charges.
Téléchargement
Si vous souhaitez obtenir plus d'informations et de détails sur le projet que nous avons réalisé, nous vous invitons à télécharger notre rapport ainsi que notre présentation.
|
Rapport de projet :
|
Présentation :
|

|

|