Présentation
L’objectif du projet était de développer un réfrigérateur connecté. Il s'agit en fait d'une carte embarquée Raspberry Pi, équipée d'un système automatique d'inventaire du contenu, accessible depuis n'importe quel navigateur web, et depuis n'importe quelle plateforme (ordinateur, téléphone, tablette...).
La fonction principale était de permettre à l'utilisateur de consulter de n'importe où l'état de son frigo et de son contenu. De nombreuses fonctionnalités ont été ensuite développées autour de cette base, afin d'offrir à l'utilisateur une réelle valeur ajoutée de confort !
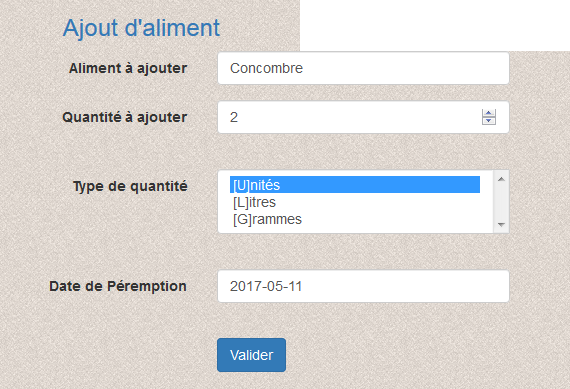
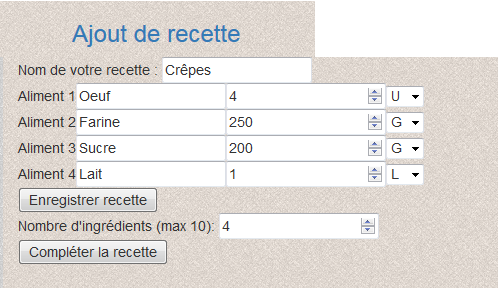
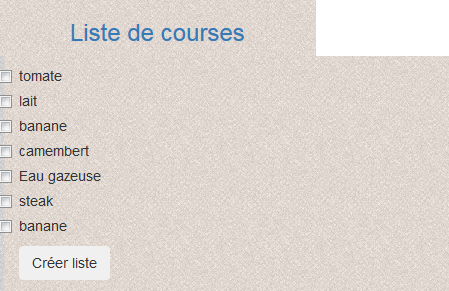
Apercu de l'application web réalisée :
Technologies utilisées
PHP 7.0

PHP, langage de scripts généraliste et Open Source, est spécialement conçu pour le développement d'applications web dynamiques, via un serveur HTTP. Il est au coeur de notre projet, permettant la communication entre l'utilisateur et les bases de données via le traitement de formulaires HTML.
Apache

Apache HTTP Server est un serveur HTTP créé et maintenu au sein de la fondation Apache. C'est le serveur HTTP le plus populaire du World Wide Web, et celui que nous avons choisi d'installer sur notre carte Raspberry Pi.
MySQL

MySQL est un système de gestion de bases de données relationnelles (SGBDR). Nous l'avons utilisé afin de gérer les tables contenues dans le projet : une pour les aliments, une pour les archives et une pour les recettes.
Python

Python est un langage de programmation objet, multi-paradigme et multiplateformes. Nous l'avons utilisé pour la création du script déclenchant la prise de photo du contenu du frigo.
Raspberry Pi 3

Le Raspberry Pi est un nano-ordinateur monocarte. Le projet Frigo Connecté est hébergé sur une carte Raspberry issue de la dernière version : Pi 3, et tournant sur le système d'exploitation RaspBian, dérivé de Debian, système UNIX.
jQuery

jQuery est une bibliothèque JavaScript libre et multi-plateforme créée pour faciliter l'écriture de scripts côté client dans le code HTML des pages web. Pour notre projet, jQuery a été utilisé pour créer des élements de la page dynamiquement, ou faire des interactions avec les pages PHP sans rechargement de page.
Informations supplémentaires
- L'équipe d'étudiants :
- Damien Deguine
- Youness Naasse
- Responsable du projet :
- Mehdi Lhommeau