PDF Rapport
Voici le pdf de notre Rapport
Pour télécharger le rapport cliquez-ici.
Pour télécharger le dossier complet cliquez-ici
Vous trouverez ici quelques détails importants de notre dossier. Notamment les technologies utilisées, des vidéos, ainsi que quelques explications
Voici le pdf de notre Rapport
Pour télécharger le rapport cliquez-ici.
Pour télécharger le dossier complet cliquez-ici

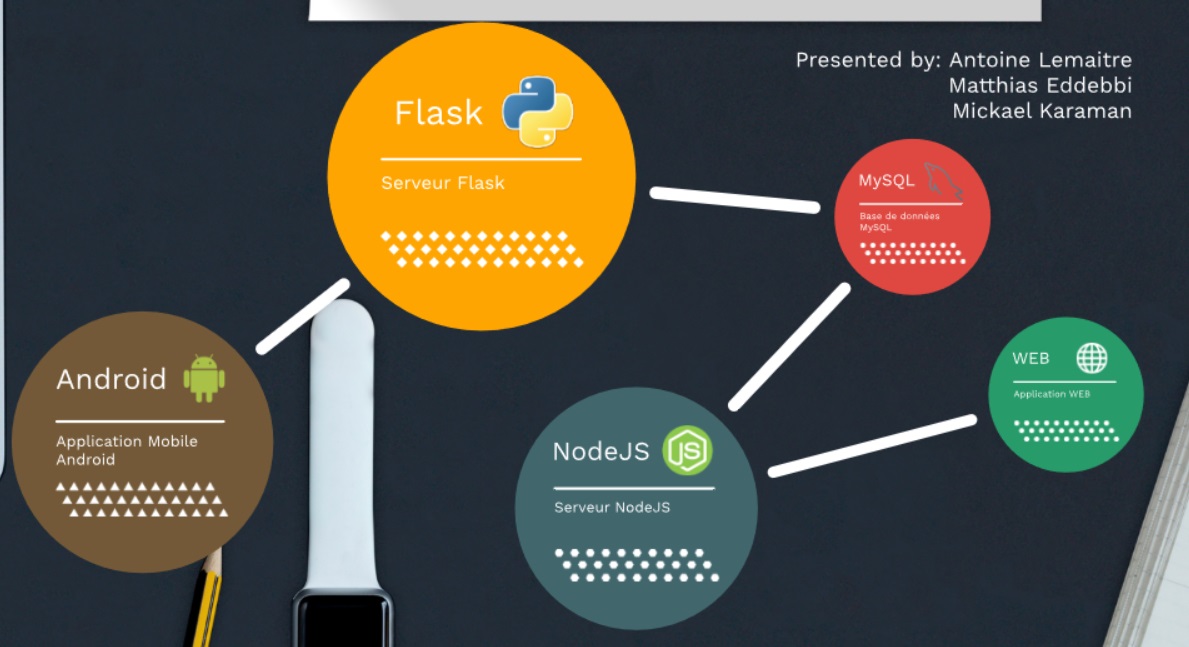
Le projet est découpé en 3 parties, une partie application, une partie serveur Flask et une partie NodeJS. L'application envoie des données au serveur Flask qui va traiter les données et les envoyer sur la base de données. Le Serveur NodeJS récupère les données sur la base de données et les affiches sur le site web
Cette vidéo montre le fonctionnement de la partie NodeJS, l'âge de Decher est récupéré dans la base de données et affiché sur la page web
Cette vidéo montre le fonctionnement de la partie Flask, la création de table users et envoi de données

L'application mobile est le lien entre l'utilisateur du bracelet et le reste. les données sont collectées depuis le bracelet sur le téléphone et envoyées vers le serveur Flask pour traitement

Voici les technologies utilisées :